저자는 Front-end 추세가 광범위하게 감소하며, 모든 곳에서 중요성이 최소화되거나 과제 수준이 낮아지고 있음을 발견하고 있다고 말한다.
다양한 측면에서 Front-end를 바라보는 인식과 과정들을 통해 느낀 점을 다루며, 몇 내용들은 다음과 같다.
- 우선 언어적 측면에서 Front-end 언어 중 하나인 CSS는 관리하기 어렵다거나, 지저분하며, 복잡하며 악몽 같다고 얘기한다. HTML도 유사한 취급을 받기도 한다. 그리고 이것에 대한 의미는, 이들은 "진짜 프로그래밍 스크립팅 언어가 아니다."라고 생각하는 점이다.
- Front-end 결과물은 어느 정도 예술적이며, 예술적인 것들은 단순하고 재미있어 보인다는 이유만으로 비극적으로 평가 절하된 오랜 역사를 가지고 있다.
- Front-end 도구들은 마치 Front-end를 아무도 하고 싶어 하지 않는 일인 것처럼 스스로를 홍보하며, 아무도 필요한 것 이상으로 신경 써서는 안 된다고 말한다.
어떻게 NPM의 preinstall과 postinstall 스크립트가 오픈소스 패키지에 악성코드를 삽입하는 방법으로 사용될 수 있는지를 다룬다.
위장된 패키지는 preinstall 스크립트를 통해 패키지에 포함된 쉘 스크립트를 수행하고, 이 쉘 스크립트는 난독화되어 쉽게 알아채기 어렵게 만들어져 있다.
설치 스크립트를 활용하는 3가지 일반적인 공격 방법들은 다음과 같다.
- Package takeover
- 저장소 또는 레지스트리의 패키지 직접 배포 권한을 얻는 공격
- Typosquatting
- 인기 있는 패키지와 유사한 이름의 패키지를 통해 악성 패키지 설치를 유도 (ex. nextt 패키지를 통해 next 패키지를 설치하도록 유도)
- Dependency confusion
- 기업/조직 내부 패키지가 의존(공격 대상 내부 패키지 지식이 필요) 하는 패키지 버전보다 높은 버전을 갖는 동일 이름의 패키지를 공개 레지스트리에 배포해 설치되도록 유도하는 공격
간단한 방법으로는 패키지 설치 시 --ignore-scripts 옵션을 사용해 pre/postinstall 스크립트를 실행하지 않도록 하는 방법이 있다.
[참고] 오픈소스 레지스트리들의 사용이 증가함에 따라, 보안 또한 중요해지고 있다. 미국의 사이버 보안을 담당하는 CISA는 중요 인프라 보호를 강화하는 계획을 발표하기도 했다.
Node.js TSC(기술 운영 위원회)는 다양한 패키지 관리자들을 설치하지 않고 사용할 수 있도록 하는 Corepack의 기본 활성화(정확히는 package.json의 packageManager 필드가 존재하는 경우)에 대한 열띤 논의가 이뤄졌었다.
Corepack이 활성화된다면, 프로젝트별로 패키지 매니저를 다르게 지정해 사용할 수 있기 때문에, 결과적으론 Node.js 배포에 NPM을 포함하지 않는 방안도 같이 검토가 이뤄졌다. 논의 끝에 TSC 멤버들은 NPM을 제거할 의도가 없음을 합의하고 이를 문서상으로도 명확히 했다.
V8 엔진의 가비지 컬렉션(GC) 과정을 자세히 다루는 글로, Minor/Major GC의 개념과 객체가 메모리에 어떻게 할당되고 추적되는지를 다룬다.
비워진 이후 빈 공간은 어떻게 되는지, 백그라운드에서 가비지 수집이 어떻게 이루어지는지 등을 살펴볼 수 있다.
오늘날 실시간 웹 애플리케이션은 서버에서 클라이언트로 이벤트를 보내는 기능은 필수적이다. 과거 Long polling이 유일한 옵션이었지만, WebSocket이 이를 계승했고, 다시 Server-Sent-Events를 통해 서버에서 클라이언트 단방향 통신을 위한 간단한 방법을 제공했다.
이제 WebTransport 프로토콜(HTTP/3 기반)은 더 효율적이고, 확장 가능한 방식을 제공할 것을 약속하고 있다.
이 글은 이들 기술의 성능과 장점 한계들을 비교하며, 각각의 사용 사례와 장단점을 다룬다.
[참고] Using WebTransport
전 세계 웹 디자이너와 개발자에게 공통 UI 컴포넌트 라이브러리를 제공하는 글로벌 디자인 시스템을 만들기 위한 행동을 촉구하는 글이다.
각 개별 프로덕트들에 대한 맞춤형 인터페이스를 설계하고 구축/유지에 대한 비용과 비효율성으로 인해, "바퀴를 재발명하는 것"을 멈추는 것에 대한 목소리가 높아지고, 모듈식 UI 개념의 성숙과 기술의 탄생으로 발전해 왔다.
디자인 시스템이 잘 작동한다면, 개발 속도와 생산성을 높여 더 가치 있는 작업에 집중할 수 있다. 그러나 조직 전체의 디자인 시스템은 공통 솔루션을 활용해 개발하는 개인의 부담을 줄여주었지만, 조직 솔루션들은 아이러니하게 중복되는 패턴이 나타나게 된다.
[참고] 글로벌 디자인 시스템의 다음 단계는 무엇일까? 저자의 다음 글을 이어서 읽어볼 수 있다.
지난 23년 5월, Svelte의 TS → JSDoc 전환 소식은 커뮤니티를 떠들썩하게 만들었었다.
이 글은 JSDoc 전환을 촉구하기 보다는, TypeScript를 사용할 수 없는 환경에서 JSDoc을 활용해 정적 타이핑할 수 있는 방법들을 다양한 예제와 함께 소개한다.
// Type casting 예제
function example(arg: unknown) {
const num = arg as number; // TypeScript
const num = /** @type {number} */ arg; // JSDoc
...
}Node.js는 CJS가 기본 모듈 시스템이었고, 이후 ESM 지원이 추가되었다. 그러나 현시점에서 어느 한쪽의 모듈 시스템(CJS보다 ESM이겠지만)만을 사용하는 것은 어렵기 때문에, 패키지들도 conditional exports를 통해 두 모듈 시스템을 모두 지원해야 한다.
이 글은 저자가 CJS의 import를 위한 require()를 통해 ESM 모듈을 지원하기 위해 PR을 제출한 경험과 왜 자신의 PR 전에 이러한 시도가 더 빠르게 일어나지 않았는지 등에 대해 이야기한다.
"JavaScript 엔진"과 "JavaScript 런타임"은 유사해 보이며 "JavaScript를 실행하는 프로그램"이라는 의미로 혼용되어 사용되고 있는 것 같다. 또한 종종 V8, Node.js 등의 조합을 참조하여 혼용되기도 한다.
하지만 범위와 기능 면에서 JavaScript 엔진과 런타임 이 둘은 상당한 차이가 있다.
Back-end 개발자가 React 캘린더 컴포넌트를 만드는 과정에서 경험을 다루며, Back-end 개발 관점에서 독특하다고 생각한 점과 Props drilling 문제를 해결하기 위한 벙법들을 소개한다.
2008년만 해도 대부분의 사람은 JavaScript를 클라이언트 측 언어로만 생각했다. 구글의 V8이 등장했을 때 Ryan Dahl은 non-blocking 서버, V8과 JavaScript를 연결했고 핵심 요소들을 결합해 Node.js를 만들 수 있었다.
다큐멘터리는 Node.js의 기원과 초기 기여자들을 만나고, 오픈 소스 기술을 사용하는 기업과 그 발전을 촉진하는 헌신적인 커뮤니티 구성원 간의 복잡한 역학 관계를 살펴볼 수 있다.
[참고] 23년 5월 소식에서 소개했었던 Ryan Dahl의 인터뷰 내용도 같이 참고해 보기 바란다.
React의 코어 팀 멤버인 Dan Abramov의 인터뷰로, 그는 23년 8월 Meta를 퇴사하고 탈중앙화 소셜 네트워크인 Bluesky에 합류(FE News 23/10 소식 참고)했었다.
인터뷰에서는 새로 합류한 곳에서 어떤 일을 하고 있는지 이야기하며 다양한 React 주제들인 서버 컴포넌트의 역사, 새로운 React 컴파일러, 그리고 React의 미래 등에 대한 생각을 들어볼 수 있다.
[참고] 다음 링크에선 Podcast 형태로 들어볼 수 있다.
20년 3월, GitHub의 NPM 인수와 새로운 레지스트리인 JSR의 등장으로 인해 변화가 없어 보이던 레지스트리 영역에 새로운 환경이 조성되었다.
이제 또 다른 패키징 도구와 레지스트리를 만들기 위해 vlt technology가 설립되었고 NPM을 만들었던 Issac Schlueter가 참여하고 있다. 초기 멤버 구성과 투자자들에 대한 내용을 공유하면서, 팀의 미션에 대해 다음과 같이 밝히고 있다.
패키징 생태계는 정체되어 있어 혁신할 수 있는 기회가 많습니다. 저희의 사명은 항상 개발자 경험을 개선하는 것이었으며, 다시 한번 함께 일할 수 있게 되어 기쁩니다.
당근 페이 개발 초기에 위험 부담을 줄이고 신속하게 개발하기 위해 프로젝트를 분할하여 진행했다. 시간이 흐르며 프로젝트 간 역할과 범위의 모호함, 복잡성 증가, 반복 작업 등의 단점이 드러났다.
이에 당근 페이 Front-end 개발자 네 명이 모여 하나의 프로젝트로 통합해 유지 보수를 용이하게 할 방안을 논의했다. 이 글은 그 논의 과정과 결정을 공유한다. 새 프로젝트를 계획 중이라면 폴더 구조와 그라운드룰을 참고할 만하다.
온라인 커리어(교육) 플랫폼인 인프랩에서 디자인 시스템을 구축하면서 겪은 경험을 공유한다. 이전에 3개의 디자인 시스템이 있었으나, 성공적이지 않았기 때문에 새로운 디자인 시스템을 구축에 UI 오픈소스를 활용하기로 했다고 한다.
이 글은 Mantine을 선정 후, 조직 내 다양한 이해관계자들과의 협의와 구축 과정에서의 2년여간의 경험을 다루고 있다.
뛰어난 성과를 보여주는 +10배의 엔지니어는 신화와 같을지 몰라도, 그 반대의 -10배 엔지니어는 존재한다.
글에서 소개하는 몇 가지 상황들을 통해 바로 주당 400시간의 엔지니어링 시간을 낭비하도록 만들 수 있음을 소개한다.
사각형 체크박스와 둥근 모양의 라디오 버튼은 과거부터 각각 체크와 선택을 나타내는 표준적인 디자인으로 사용되어 왔다. 그러나 웹의 등장과 함께 이러한 전통적인 구분은 희석되었고 현대에 들어서는 사각형과 둥근 모양이 혼재하게 되었다.
이러한 혼란에 대해 글쓴이는 비판하며, 특히 애플이 새로운 운영 체제인 visionOS에서 둥근 체크박스를 도입하는 것에 대해 지적하고 있다.
NPM/Yarn/PNPM Workspace를 사용하여 초기 모노레포를 설정한 후, 첫 번째 패키지를 생성한 다음에 해야 할 작업으로는 이 패키지의 생성 프로세스를 효율적으로 복제하는 것이다. 수동으로 복사하고 수정하는 방법도 있지만 오류 발생 가능성과 번거로움이 있다.
이 가이드는 기존 Workspace에서 Nx를 활용하여 새 패키지 생성을 자동화하는 방법을 다루며, 모노레포 내에서 "툴링 패키지"(또는 Nx 플러그인)를 생성하는 자세한 단계와 Nx devkit을 사용해 새로운 TypeScript 패키지 스케폴딩 방법을 배울 수 있다.
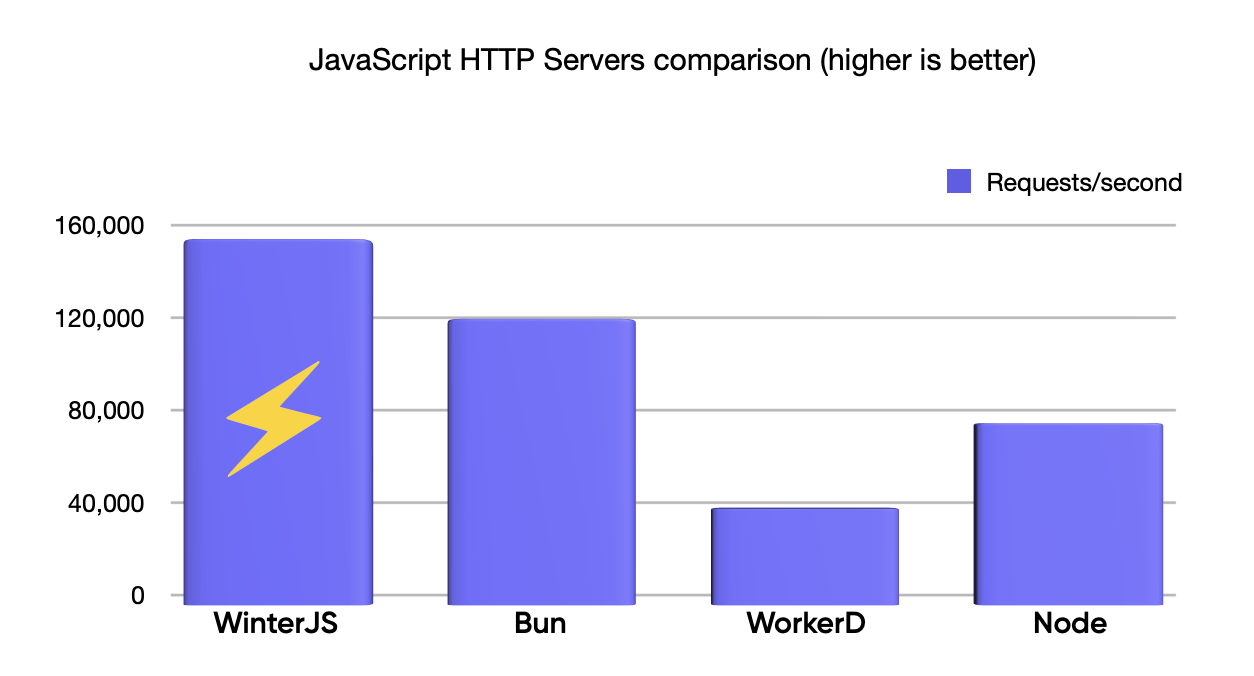
또 다른 JavaScript 런타임인 WinterJS가 출시되었다. Rust로 작성되었으며, SpiderMonkey 엔진을 사용한다. 이로써 생태계에는 V8, JavaScriptCore, 그리고 SpiderMonkey까지 주요한 엔진들을 사용하는 런타임을 필요에 맞게 선택할 수 있게 되었다.
WinterJS는 초당 150k 요청을 처리할 수 있으며, 이는 다른 경쟁 런타임들 보다 높은 결과를 보여준다.
[참고] 벤치마크 결과
Million Lint(ESLint와 비슷하지만 성능에 초점을 맞춘)는 React 웹사이트를 빠르게 유지해 주는 VSCode 익스텐션으로, 느린 코드를 식별하고 해결하기 위한 제안을 제공한다.
많은 개발자가 불필요한 렌더링을 찾기 위해 React Devtools 같은 도구를 사용하지만, flamegraph를 통해 문제 지점을 바로 찾아가는 것은 쉽지 않다. 대부분은 복잡성을 제대로 이해하거나 관리하지 못한다. Million Lint는 linter와 유사하게 성능적 문제가 있는 코드를 식별하고, 이에 대한 성능적 문제에 대한 정보를 제공해 준다.
현재는 초기 실험적 단계 상태로 불필요한 재 렌더링을 검출하는 것에 초점을 맞추고 있으며, 향후 상용 서비스인 Lint++을 출시할 계획이라고 한다.

Chrome 확장 프로그램으로 원하는 웹 페이지에서 벽돌 깨기 게임을 즐길 수 있다.
[참고] 어떻게 동작하는지 궁금하다면, 다음 발표 슬라이드를 참고하라.
작은 라이브러리들을 모은 프로젝트로, 다음 패키지들을 사용할 수 있다.
- tinyspy: 약 10KB 크기의 테스트 스파이 라이브러리 (Nano Spy 포크)
- tinyspy: Node.js worker pool (piscina 포크)
- tinybench: 벤치마크 라이브러리
- tinyrainbow: 터미널 또는 브라우저 콘솔에 다채로운 메시지를 출력하는 라이브러리
- tinylet: Web Worker 헬퍼 라이브러리
- tinyhightlight JS/TS/JSX/TSX 문법 하이라이팅 라이브러리 (@babel/highlight 포크)
웹페이지를 단일 HTML 파일로 저장해 주는 CLI 도구로 CSS, 이미지, JavaScript 등을 하나의 파일로 묶어준다. 모든 에셋들을 dataURLs로 인라인화하고, 온라인에서 보던 것과 동일하게 렌더링 되게 한다.
[참고] Monolith wasm 포트를 활용한 Chrome 익스텐션도 제공되나, 테스트해 본 결과 에셋들이 모두 인라인화되지 않는 경우들이 있었다.