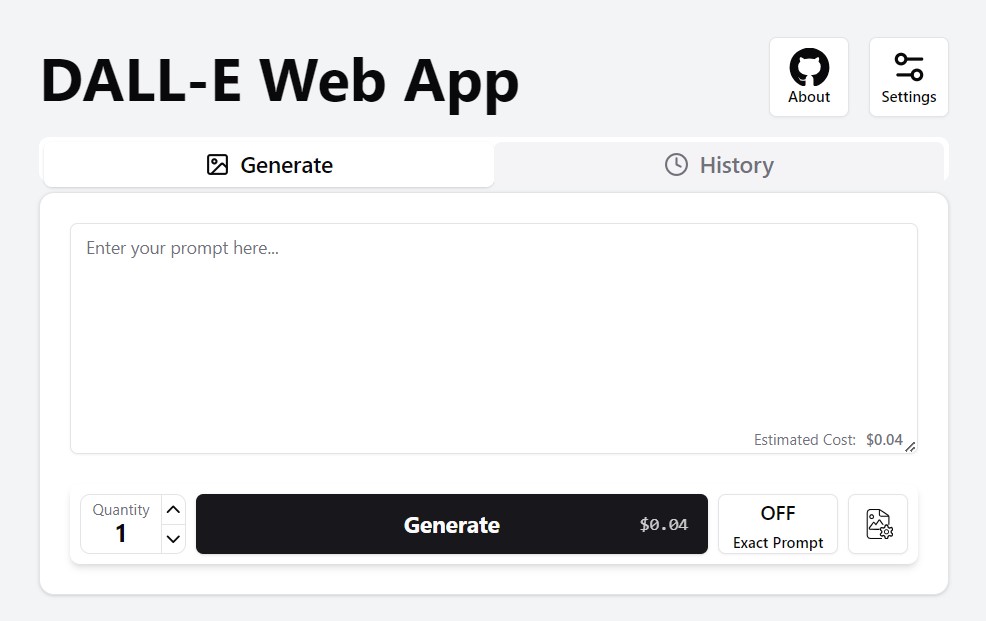
A user-friendly, browser-based interface for generating images using OpenAI's DALL·E API — no server setup required! Everyting is build into one single html file. Perfect for both developers and creatives, it offers an intuitive way to bring your ideas to life.
- 🖼️ Generate images using DALL-E AI directly in your browser
- 🚀 Standalone application - runs entirely in your browser, no server needed
- 💾 Local storage of generated images using IndexedDB for offline access
- 🔒 Secure handling of API keys - stored locally, never sent to any server except OpenAI
- 🛠️ Debug mode for testing without consuming API credits
- 📥 Easy download option for your favorite creations
- 🎨 Intuitive user interface adapting to your screen size
Check out the live demo hosted on Cloudflare Pages: 👉 Live Demo
- Visit the Cloudflare Page to use LocalGen-UI immediately.
- Or download the
index.htmlfile from the latest build action and open it in your browser.
If you want to build the project locally:
git clone https://github.com/aliciusschroeder/localgen-ui.git
cd localgen-ui
npm install
npm run buildAfter building, you'll find a single HTML file in the dist directory.
You can also run LocalGen-UI using Docker, which allows for easy deployment and eliminates the need for local installations. Follow these steps:
-
Ensure you have Docker and Docker Compose installed on your machine.
-
Clone the repository and navigate into the project directory:
git clone https://github.com/aliciusschroeder/localgen-ui.git cd localgen-ui -
Build and start the services using Docker Compose:
docker compose up --build
If you want to run it in detached mode (background), use:
docker compose up --build -d
-
Access LocalGen-UI in your browser at
http://localhost:8080.
To stop the services, simply run:
docker compose down- Open LocalGen-UI in your browser.
- Enter your OpenAI API key in the settings.
- Choose your image generation options.
- Click "Generate" and watch your ideas come to life!
💡 Tip: Use the API key "sk-debug" for testing without making actual API calls.
Your API key is stored locally in your browser and is only sent to OpenAI's servers for image generation requests. Users are responsible for the safe handling of their keys. For maximum security, you may want to review the source code and build the project yourself.
I already have some ideas in mind (i.e. Internationalization support) but I'm not set on a fixed plan yet and instead improve the project based on actual real-world feedback.
So your input shapes the future of LocalGen-UI. Share your ideas in the Issues section!
I'd love your input! Check out the Contributing Guide for ways to get started. Please adhere to the Code of Conduct.
This project is licensed under the MIT License. See the LICENSE file for details.
- Inspired by Powerdalle
- Built with ❤️ using:
Feel free to ⭐️ this repository if you find it useful!