Watch for recursive content,ownerships and rights changes.
Backup/Restore files.
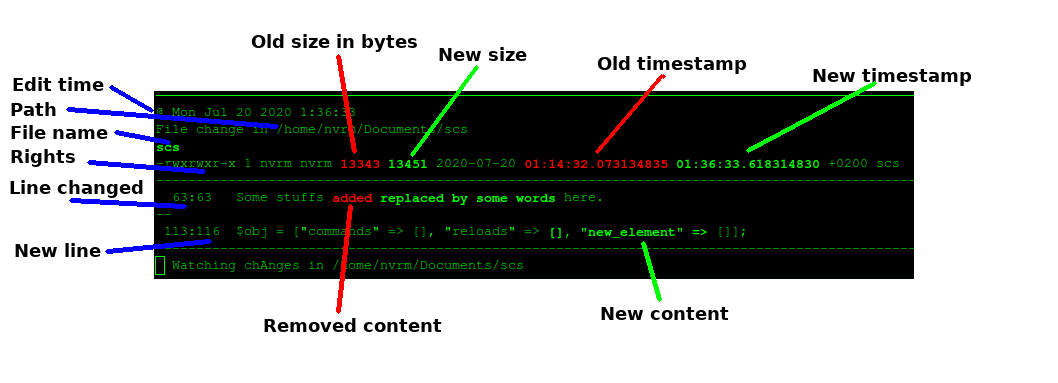
Create hard copies and display file differences.
Optionally execute commands, reload a browser tab, at a file change.
Restore files on demand.
By default, exclude hidden git files. Exclude vim and nano .swp files. Exclude nohup.out.
By default, without parameters, the program starts to watch the current directory. And display file diffs at a change.
-e --exec command
Execute command (Use quotes if necessary)
-r --reload program_name
Refresh program_name (must have F5 capabilities)
-x --inject js_file
javascript injection in browser console
--purge
Delete cache
-b --browse
Explore diffs changes and restore files
Browse current DIR historic and restore files.
Those are all changes made in the current DIR, by date, while the current program was running.
cd /mydir && scs -b
scs -r firefox -r chromium
scs -e "./mytest.sh"
scs -x script.js
This is a monolithic script written in php. It will take care to create a hidden backup directory .scs in the home folder.
The following tools are necessary on the system. (Notice scs might verify and update them at the first launch)
sudo apt install php curl xdotool diffutils colordiff wdiff
The simplest usage is to put scs in the target directory and run it:
wget https://webdev23.github.io/source_control_sentry/scs && chmod +x scs && ./scs
To install globally in one command, with all the dependencies and shortcuts, you can use my dedicated tool φ phi.
If φ phi is not currently installed, do:
php <(curl https://webdev23.github.io/phi/phi) install https://webdev23.github.io/source_control_sentry/scs
If φ phi is already there, simply:
phi install https://webdev23.github.io/source_control_sentry/scs
Then, from any directory, start the program:
scs
Simply reload your browser tab automaticaly. Visualize your css without leaving your editor.
A file change event will trigger the javascript code you wrote, in the browser console.
Observe how a program works by viewing the change made in his files in real time.
Write your test scripts, and pass them in the -e param.
Their output are going to be displayed on the scs screen.
For the tasks requiring compilation, simply get the result by just saving your editor.
No risks to loose code, rapid debugging. No more code lost with too much CTRL+Z.
Keep an eye and quickly remember the changes made across files and line numbers.